チル足りてますか?管理人のKINBOです。
長期間特集してきたニューカレドニア旅行記はこれで最後になります。
今回は、旅行の際のしおりとして活用した「Notion」についてご紹介します!
・ ・ ・
旅行の時、あると便利で楽しさ倍増の「しおり」
紙もいいですが、作るのにちょっと手間とセンスが必要になります。情報量も限られるので、だったらガイドブックでいいよってなりますね。笑
そこでおすすめしたいのがスマホ・タブレット・PCのアプリケーションである「Notion」です!簡単にお洒落なしおりを作ることができます。また、デジタルなので情報量も多くできますし、修正などが非常に楽ちん。
それではまず、簡単にNotionとは何か?からご説明します!
Notionとは?

メモやタスク管理、ドキュメント管理、データベースなど、仕事で使うさまざまなツールを1つにまとめた「オールインワンワークスペース」と言われる無料のアプリケーション。
もともとは、仕事に使うであろうツールが色々詰まったメモアプリなのですが、活用の仕方は様々。PCだけでなく、スマホやタブレットなど複数端末にもリアルタイムに同期でき、しかもアプリを持っていない人にも共有可能です。
より詳しいNotionについてはここでは割愛させていただきます。
今回はしおりということで、スケジュール管理を中心に作成しました。

作成するにあたって
Notionでスケジュール管理をするにあたり、大事にしたポイントは以下の3つ。
- 編集が簡単なこと
- UIが見やすく、読みやすいこと
- お洒落で気分が上がること
①編集が簡単なこと
旅先での急な悪天候や時間が押した、ストで飛行機が欠航など、スケジュール変更を余儀なくされることって結構ありますよね?
そんな時に簡単に予定をずらしたり編集できることが最も重要なポイントでした。(Trelloのように直感的にドラッグして予定を移動できるような・・)
Notionのテンプレートで上記のような仕様を探してみたのですが見つかりませんでした。。テンプレートでは、見やすく整理されているものが多いのですがメモアプリのようにベタ書き、Notionの良さであるデータベースが活かされていないことがほとんどでしたね。
 KINBO
KINBO簡単に編集できなければ、結局紙と同じかなと・・。
②UIが見やすく、読みやすいこと
Notionは文字だけでなく、画像、Youtube、SNS、Googleマップ、Googleドライブなど、外部コンテンツを埋め込むことができるので、ビジュアル的に分かりやすいしおりを作ることが可能です。
また、iosに入っているアイコンなどもそのまま利用できるので、飛行機移動には飛行機のアイコンとか、レストランにはナイフとフォークのアイコンなど、細かく設定することが可能です。
③お洒落で気分が上がること
文字だけのしおりより、画像などがたくさんある方が楽しくワクワクしますよね。これ大事です◎
Notionはシンプルでありながら、お洒落です。
・ ・ ・
それではNotionの中身を見ていきましょう!
旅のしおりの内容
今回のしおりの内容は下記の通りです。
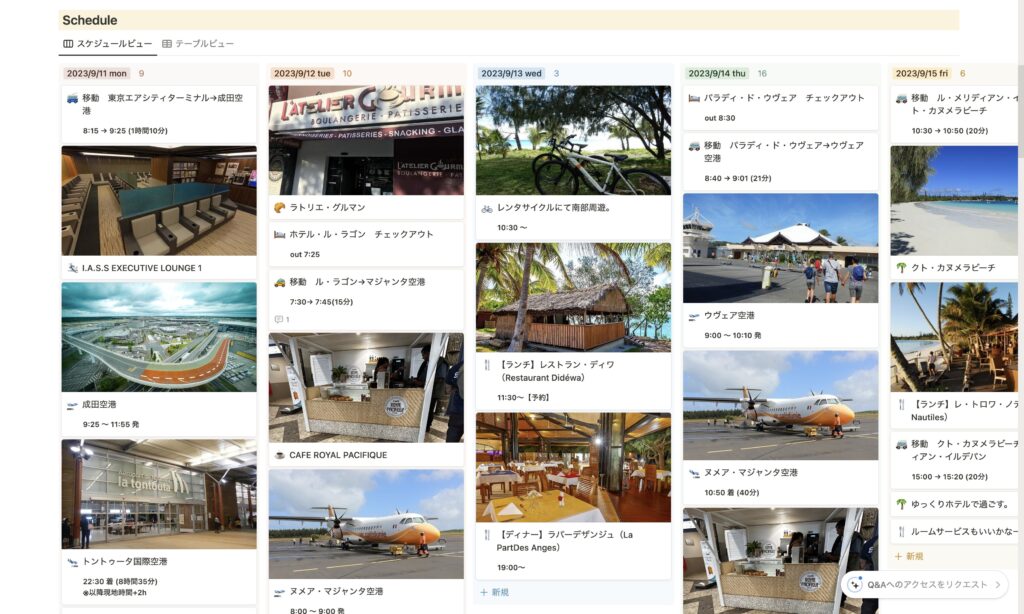
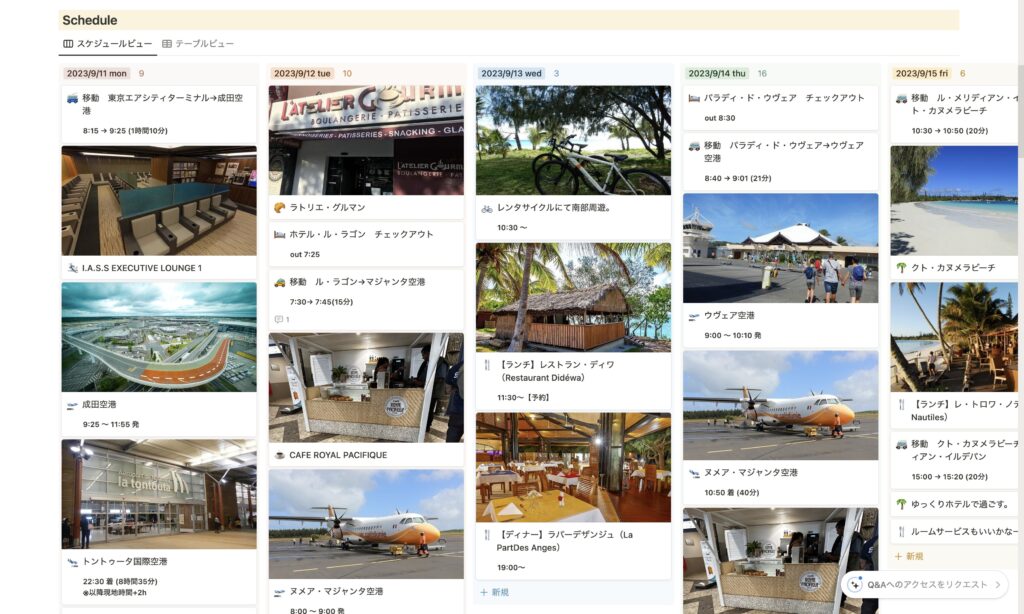
- スケジュール管理
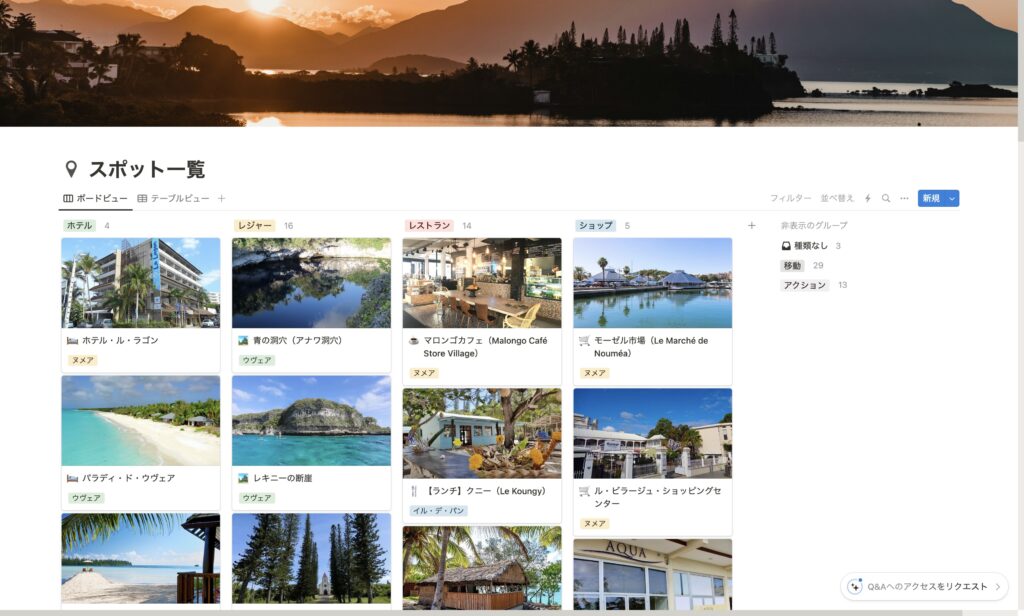
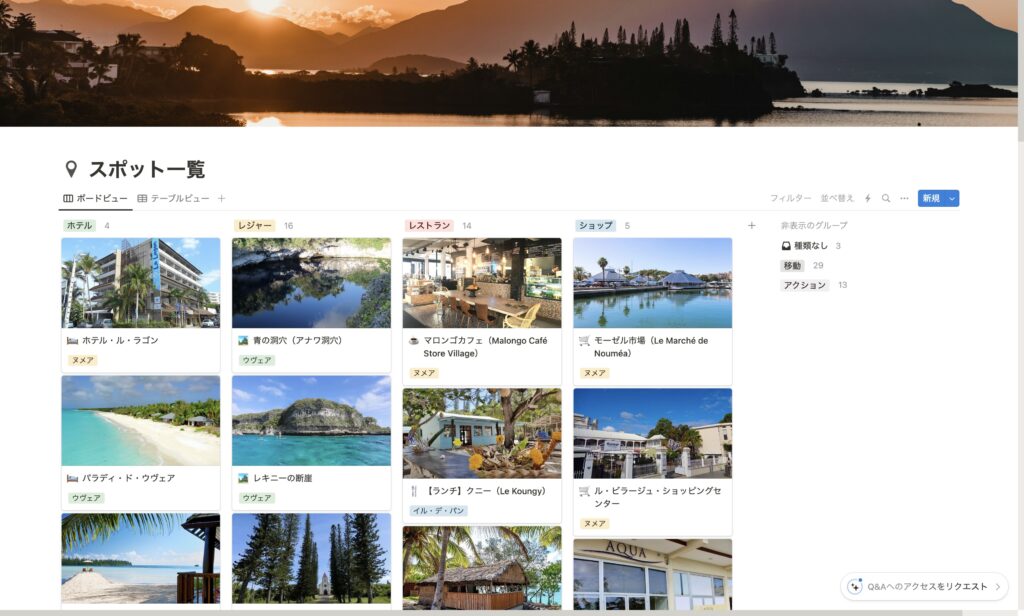
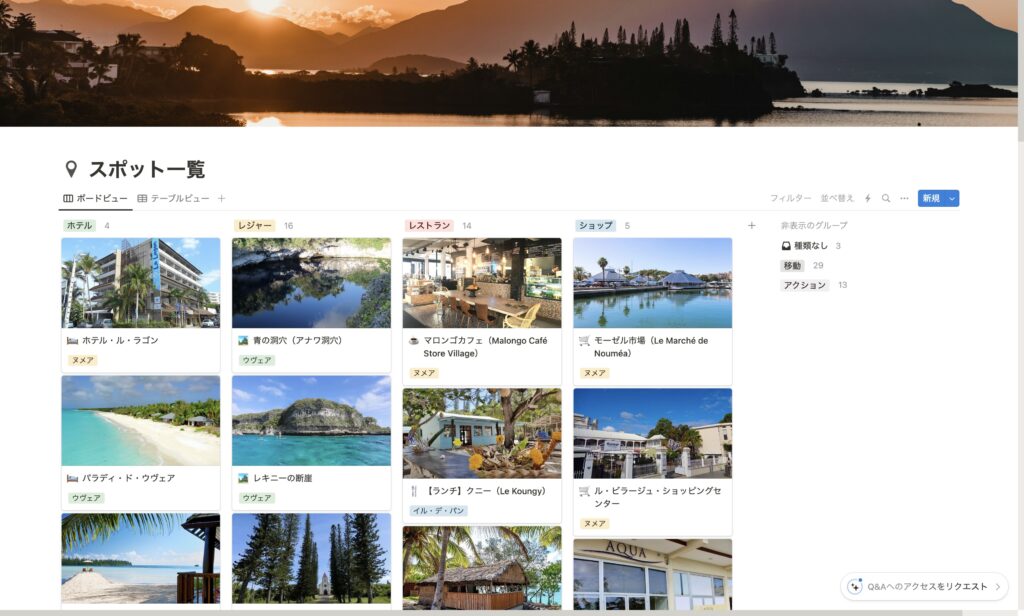
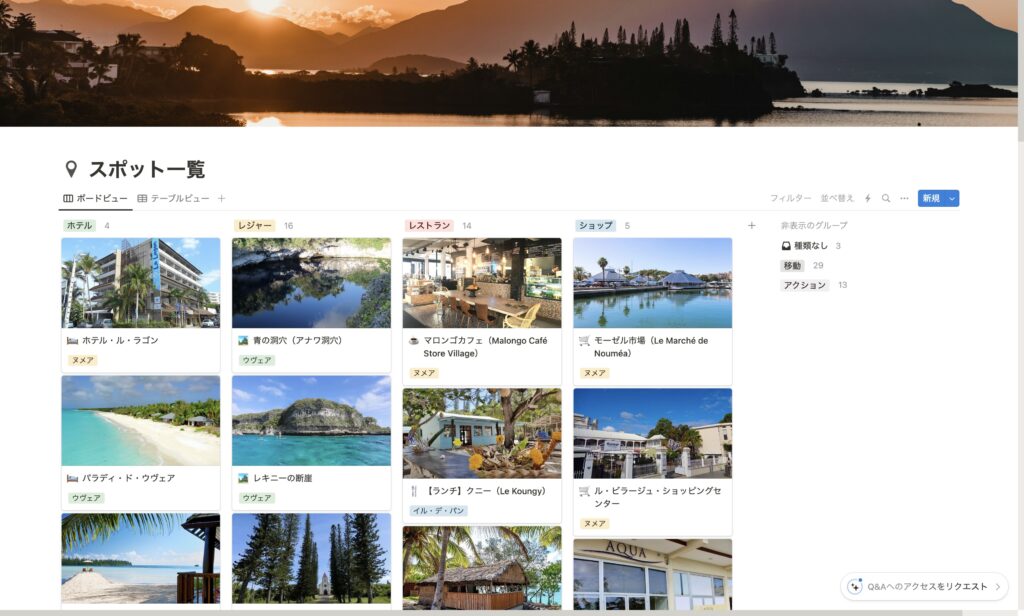
- スポット一覧
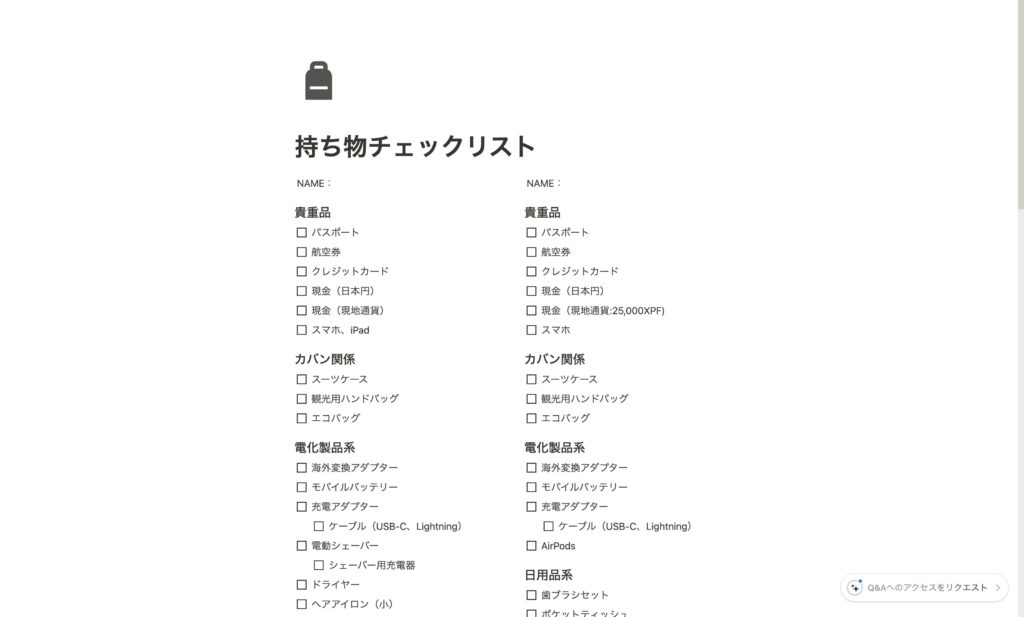
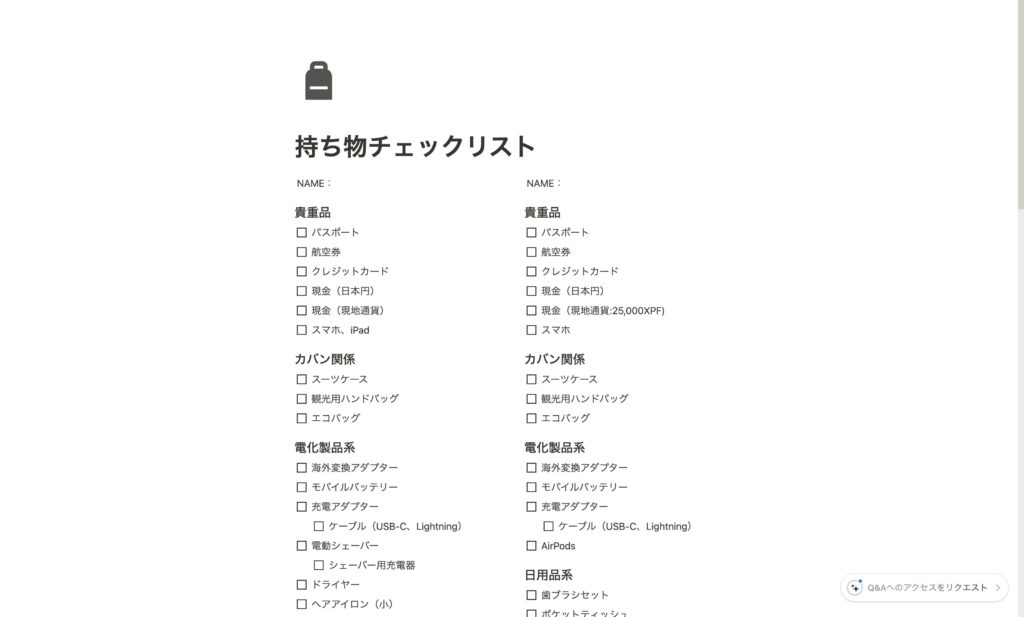
- 持ち物チェックリスト
- レンタルWiFi
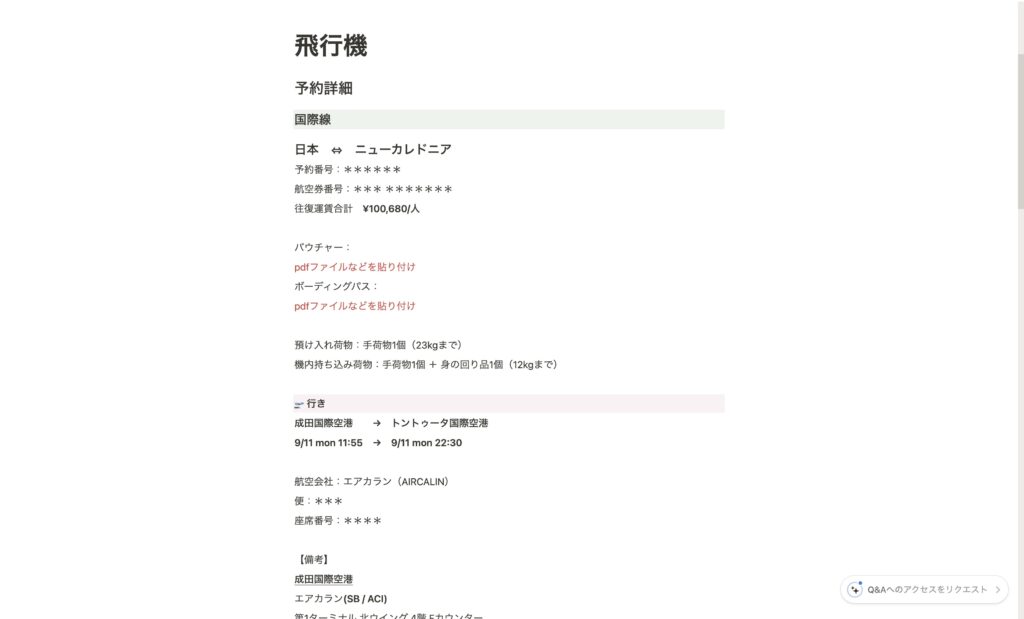
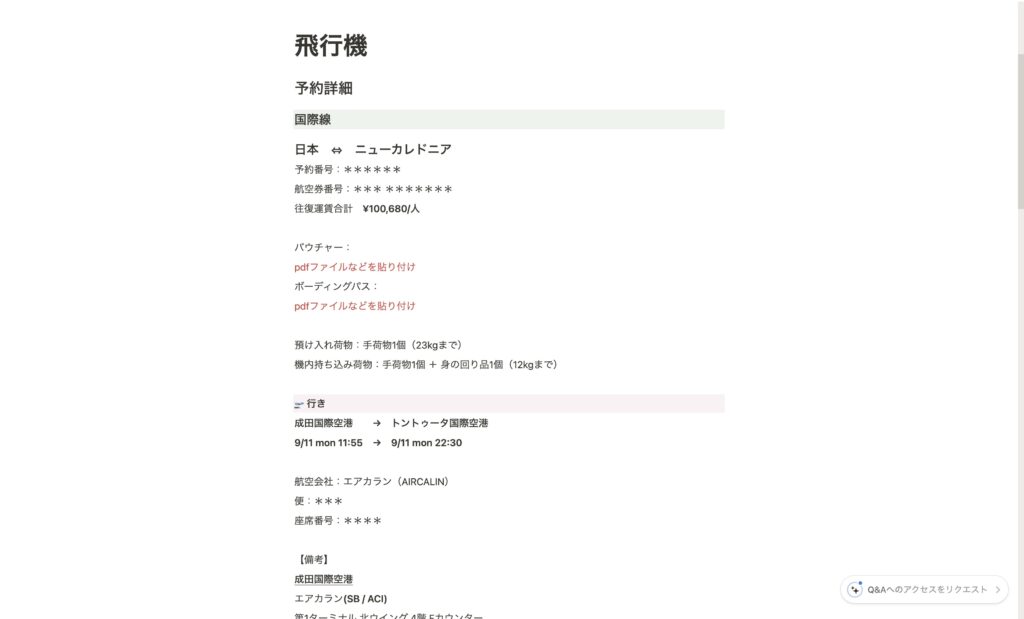
- 飛行機
- 旅先で使えるフランス語
- イルデパンオプションツアー
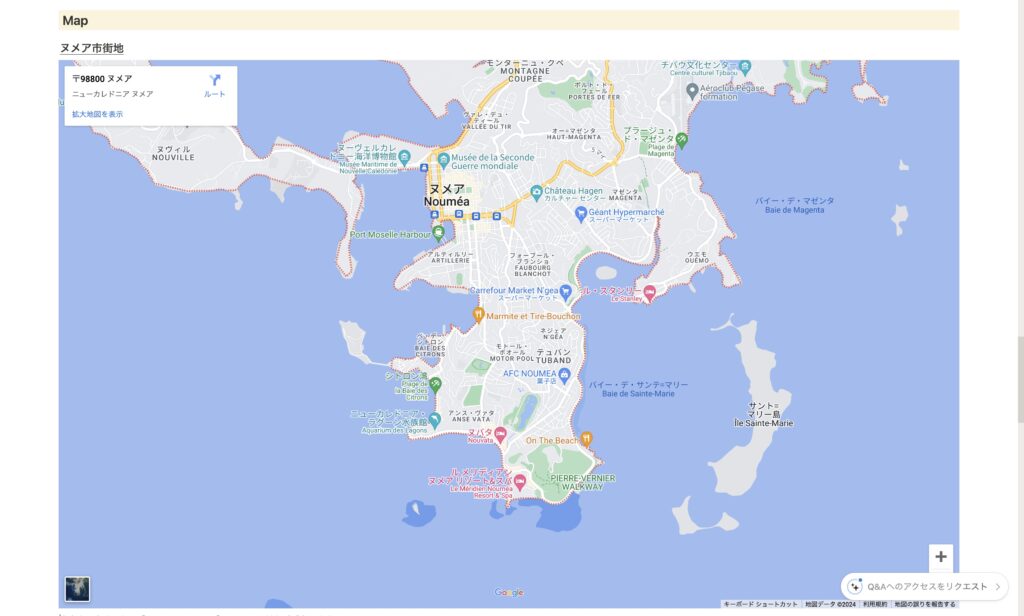
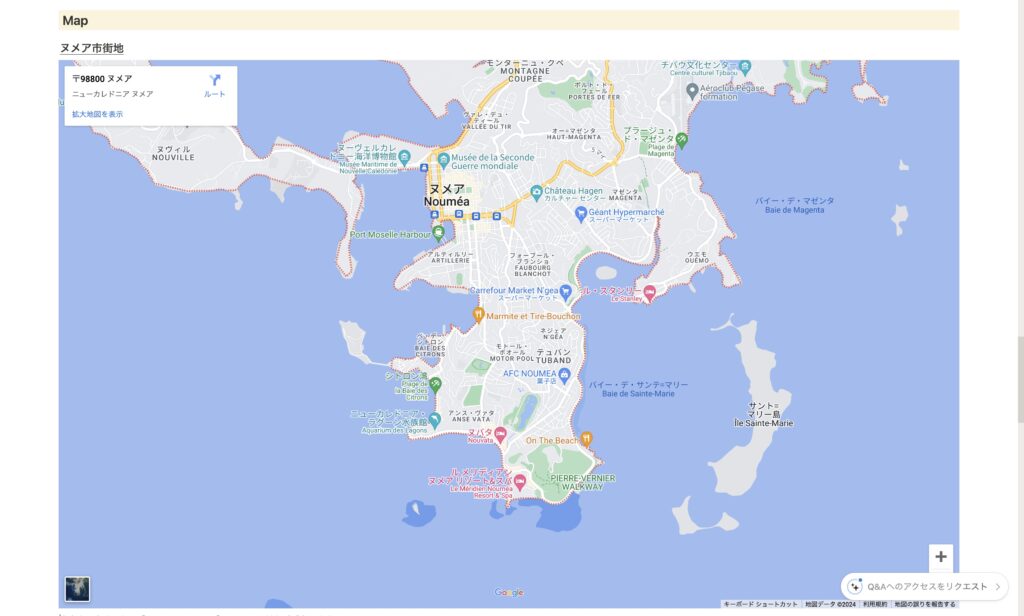
- 各地のマップ
スケジュール管理とスポット一覧はデータベースを使用しています。他はページにベタ書きです。
Notionの醍醐味は、蓄積したデータをどのように表示するかです!
Excelのように一覧表示にするのか、Trelloのようにボード型にするのか、ビジュアル重視のサムネイル型にするのか。
※表示種類は全部で6種類あるのですが、ここでは割愛します。
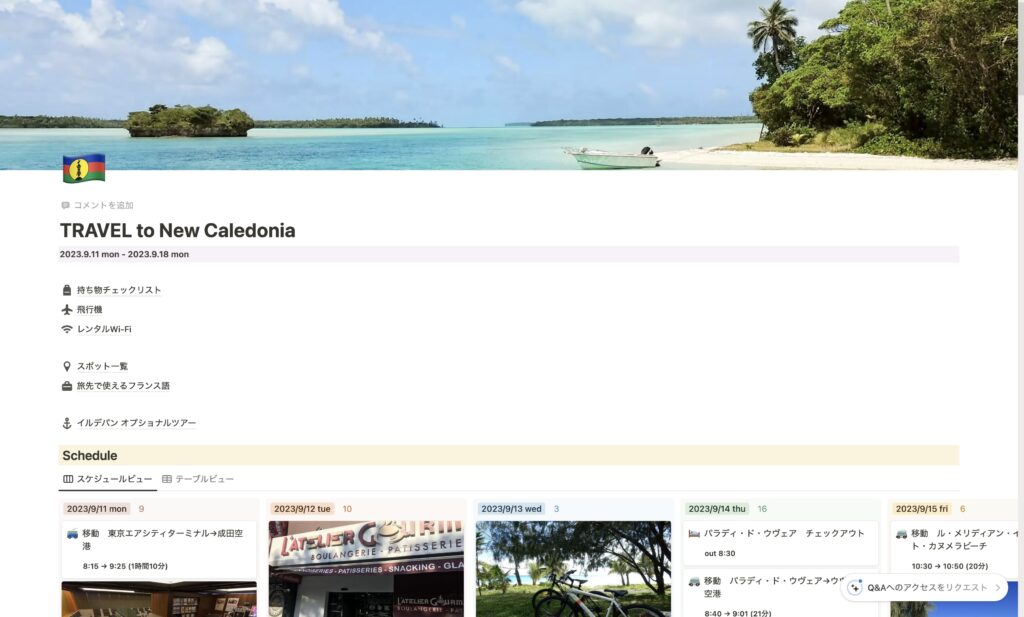
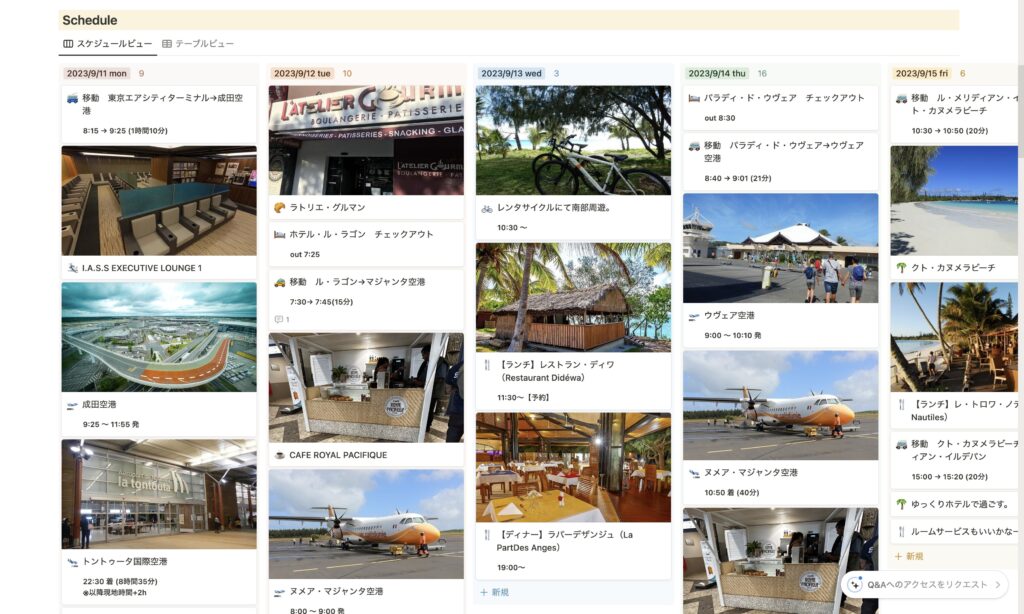
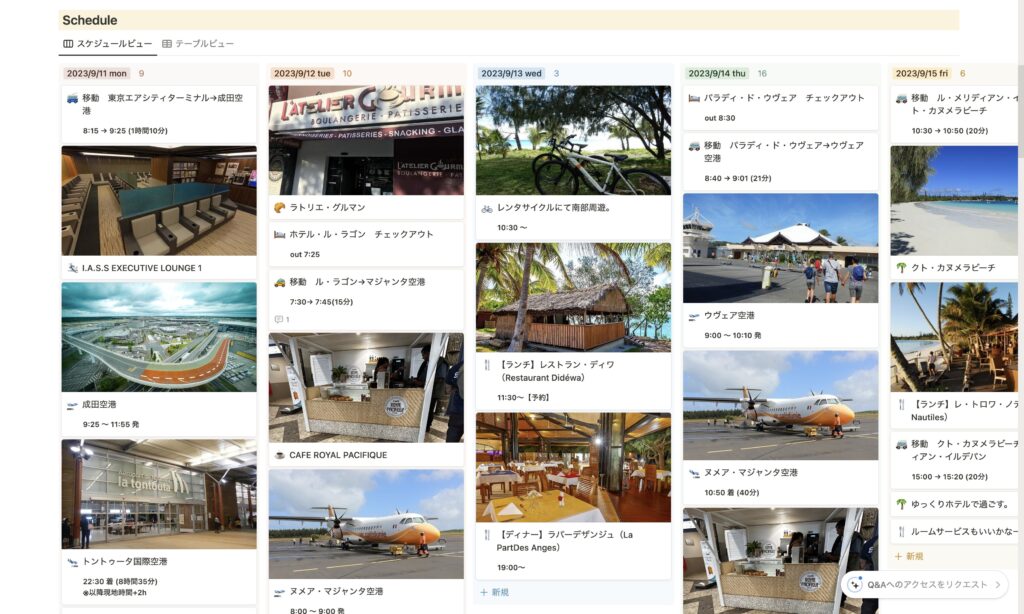
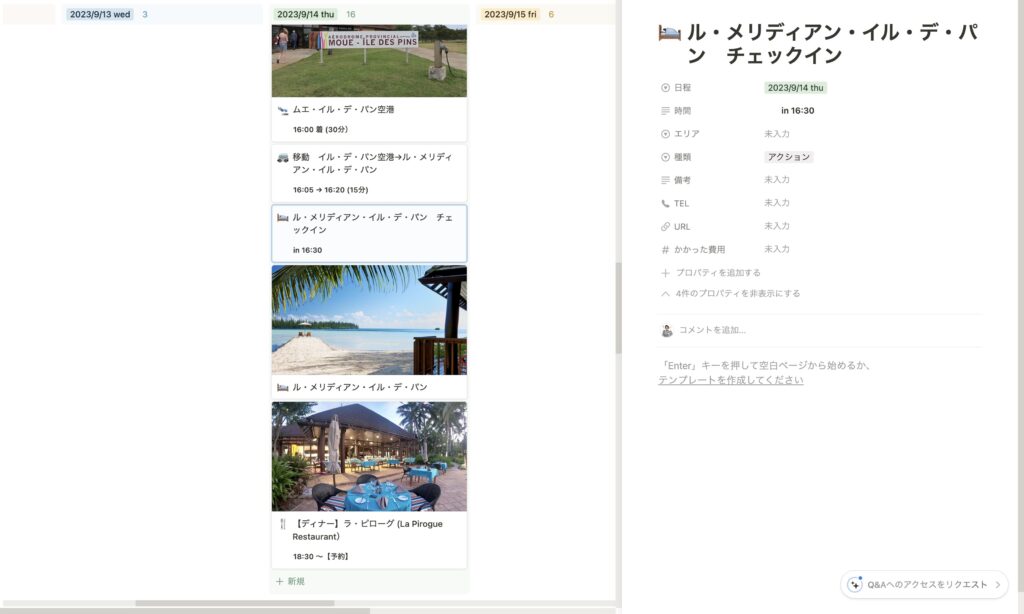
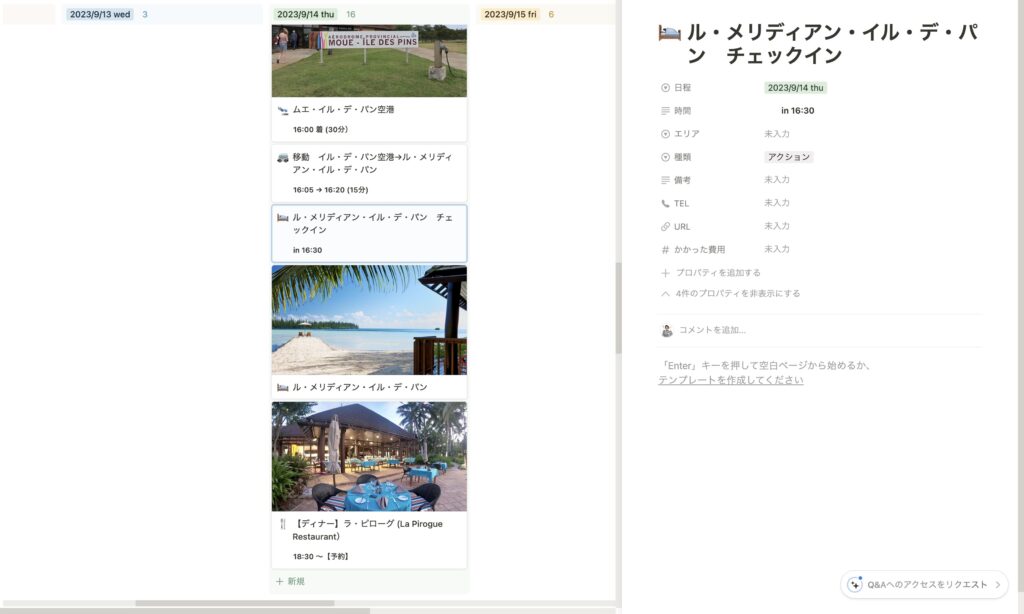
私の場合、予定変更のしやすさという観点からボード型にしました。







画像をカバー画像に設定するとサムネイルに表示されますよ!
もっとシンプルに見やすくすのであれば、カバー画像は削除しましょう。
データプロパティの紹介
それでは簡単に、データベースのプロパティについてご紹介します。


- 日程(セレクト)
(2023.9.11〜2023.9.18) - 時間(テキスト)
- エリア(セレクト)
(ヌメア・ウベア・イルデパン・日本) - 種類(セレクト)
(ホテル・ショップ・レジャー・レストラン・移動・アクション) - 備考(テキスト)
- TEL(電話)
- URL(URL)
- かかった費用(数値)
基本この8つのプロパティでデータを構成しています。
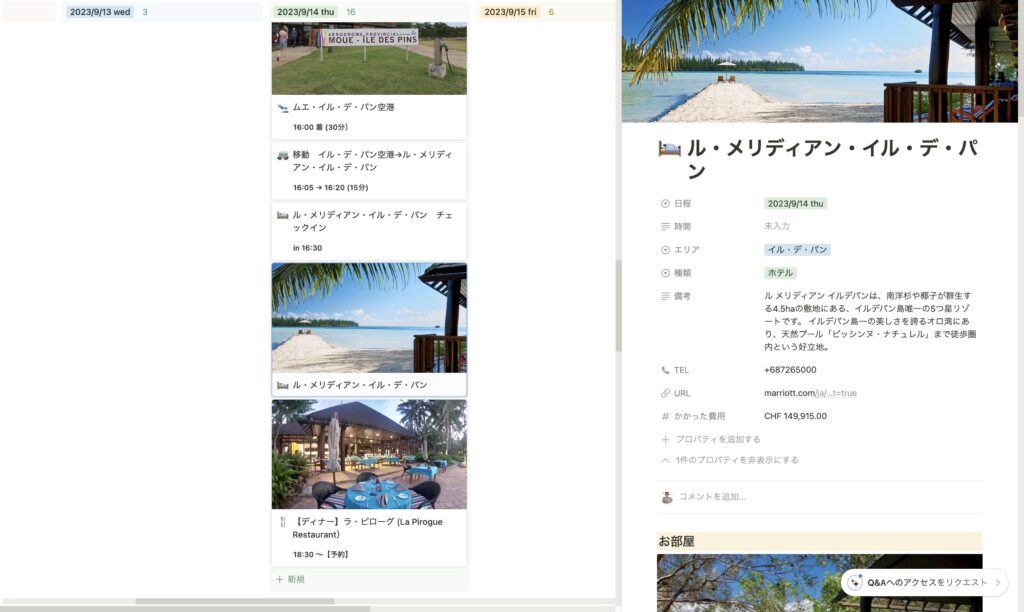
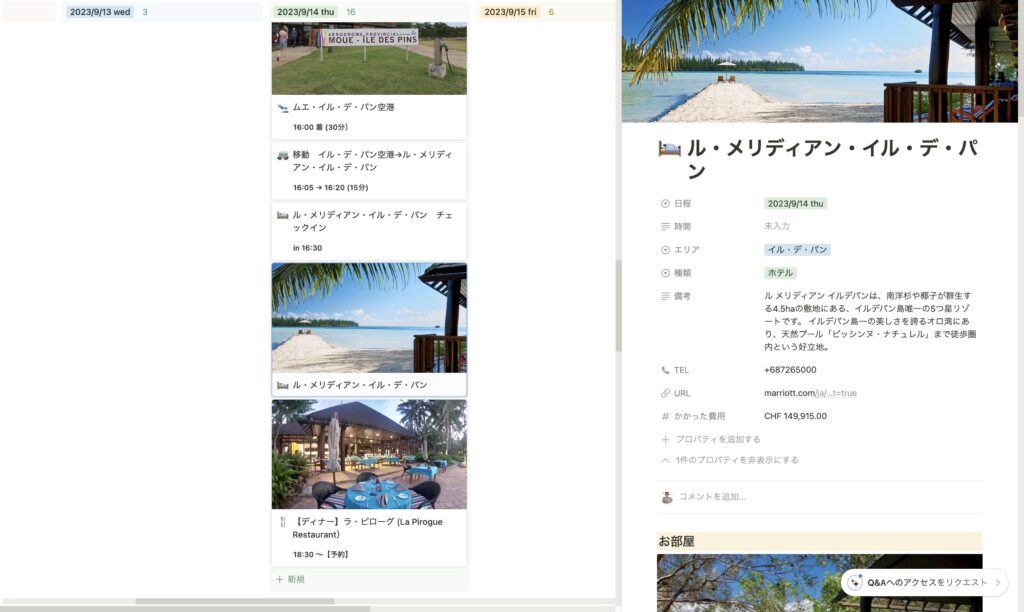
スケジュール管理の場合「日程」でソートして表示させています。


スポット一覧は「種類」でソートしています。


エリアの情報もあるので「エリア」でソートすれば、各島ごとのスポットを表示させることも可能です。



ソートした項目ごとに背景色も変えられるので、より見やすくなりますよ!
また、プロパティの「かかった費用(数値)」には通貨も設定でき、オートSUMも使えるので、後からの費用計算が楽です!
スケジュール追加方法
スケジュールは、一つ一つのデータを「目的地」と「行動」に分けて組んでいます。
目的地


目的地「ル メリディアン イル・デ・パン」を例にしてみますと、この中にホテルの情報を一通り入れていきます。
スポット一覧でも使用するため、なるべく詳細に書き込んでいます。どの程度情報を格納するかはご自身の判断で。
行動


行動に関してはシンプル。種類は「アクション」を選択し、時間も記載しておくといいです。例えば、移動にかかる時間や、レストランの予約時間など。
あとはドラック&ドロップで並べ替えればOK!
この作り方だと、後から修正するのが簡単です。もちろん記載した時間を変えなければいけなかったりしますが、基本レイアウトは壊れません。
ベタ書きのページは?
各ページはこのような感じです。






画像はもちろん、チェックボックスを追加できたり、pdfを格納したりもできます。
レイアウトに関しては自分の見やすいようにカスタマイズしてみましょう。
Googleマップを埋め込み可能
先にも少しご説明しましたが、Googleマップのような外部コンテンツを埋め込むことが可能です。


複数のアプリを経由しなくても、Notionだけで完結できるんです!
今回は、ただGoogleマップを埋め込んだだけですが、マイマップでカスタマイズしてあげることで、行く予定のスポットにピンを打ったり、ルートを検索しておいたり、また、マイマップをダウンロードしてオフラインでも使用できたりと、より「しおり」として使いやすくなると思います。
Googleマップについてはまた別の機会に。
《配布》テンプレート
ご興味をある方は、こちらから複製しご使用ください。
スケジュールに関しては、実際に使用したままになっているので、活用される際は、お手数ですが、データを削除ください。
まとめ


今回は、旅で活躍したデジタルしおり「Notion」についてご紹介いたしました!
Notionは本当に色々なことに利用できます。旅で言えば、スケジュール管理だけでなく、写真をたくさん貼って旅を振り返るアルバムなどもいいと思います◎
ぜひ皆さんも旅のお供に「Notion」を利用してみてはいかがでしょうか?










コメント